[1:28 م
|
19
التعليقات
]
الكثير من المدونين يجهل الطريقة الصحيحة لإزالة أو تعديل أحد اقسام المدونة وعندما قمت بالبحث عن موضوع مفيد بهذا الخصوص لم أجد الكثير فأحبببت أن اقوم بشرح مبسط لهذه العمليه السهلة لكي تعم الفائدة .
طبعا الطريقة تشرح الوضع الصحيح لحذف التسمية فقط دون حذف التدوينات بداخلها وتشرح أيضا طريقة نقل التدوينات من قسم لاخر .
صور توضيحية لأقسام المدونة المقصودة .
اذا اردت حذف أو تعديل أحد أقسام المدونة قم بالخطوات التالية :
- من الصفحة الرئيسية في بلوجر توجه الى خيار " تحرير الرسائل " في المدونة المطلوب التعديل عليها .
- بعد الضغط على تحرير الرسائل ستجد على يمين الصفحة خانة خاصة بالتسميات وهي الموضحه في الصورة أدناه .

قم باختيار القسم المطلوب التعديل عليه أو حذفه وهنا سنقوم بنقل محتويات القسم الى قسم اخر .
- بعد الضغط على القسم المراد حذفه قم بالتحديد على كامل التدوينات بداخل القسم من خلال الضغط على أيقونة الكل الواضحة في الصورة
- بعد الضغط على خانة الكل قم الان بفتح القائمة المنسدلة الموضحه في الصورة أدناه والموجوده على اليمين , ومن هناك قم باختيار القسم الذي تريد نقل التدوينات اليه واضغط عليه .
اذا كان اختيارك صحيح ستظهر لك هذه النافذة .
تم تطبيق التسمية "مقتطفات سينمائية" على 1 رسائل. تراجع
تماما مثل الصورة أدناه .

وهنا تكون قد قمت بنقل جميع التدوينات الى قسم اخر وتستطيع الان ازالة التسمية ويظهر لك أيضاً أن التسمية الجديدة والقديمة موجودتين ضمن تسميات الموضوع .. فقط تبقى لك الان ازالة التسمية القديمة كالتالي .
عد الى القائمة المنسدلة نفسها واتجة الى اخر القائمة المنسدلة ستجد خيار ازالة التسمية ومن تحته جميع التسميات كما هو واضح في الصورة أدناه

قم باختيار اي تسمية او قسم من هذه المنطقة وسوف يتم ازالتها بعد الضغط عليها .
وستظهر لك نافذة علويه تؤكد حذف التسمية كالتالي :
تمت إزالة التسمية "استطلاع رأي" من 1 رسائل. تراجع
وهكذا تكون قد قمت بالتعديل وازالة التسمية أو القسم من مدونات بلوجر ..
اعتذر على الاطالة ..
[12:44 م
|
3
التعليقات
]
السلام عليكم ورحمة الله تعالى وبركاته إخواني أخواتي الكرام ،نستهل موضوعنا اليوم بشرح كيفية إنشاء منتدى على مدونات بلوجر ،نعم يمكنك من اليوم فصاعدا أن تكون مدير منتدى داخل مدونتك ،وتكون على إتصال مباشر بزوارك ،ويمكنك طرح أقسام ومواضيع للنقاش ،وتفاعل الأعضاء فيما بينهم,ما عليك فعله سوى إتباع المراحل الآتية :
المرحلة الاولى :
توجه إلى هذا الموقع لانشاء المنتدى ،هنا
سوف تظهر لك صفحة تدعوك الى تعريف إسم المنتدى ،ووضع وصف له ، كما هو موضح في الصورة .
بعد ذلك سوف تظهر لك هذه الصفحة ،ثم اضغط على go to the next message
بعدها سوف يظهر لك الكود ،قم بنسخه :
ثم قم بلصق الكود المحصل عليه ،ثم أدخل عنوان للصفحة مثلا : منتدى , ولا تنسى أن تقوم بالغاء اضافة التعليق من خيارات الرسائل
قم بالبحث عن الكود التالي :لا تنسى أخي المدون أن تأخد نسخة إحتياطية لمدونتك تجنبا لأي أخطاء.
المرحلة الاولى :
توجه إلى هذا الموقع لانشاء المنتدى ،هنا
سوف تظهر لك صفحة تدعوك الى تعريف إسم المنتدى ،ووضع وصف له ، كما هو موضح في الصورة .
بعد ذلك سوف تظهر لك هذه الصفحة ،ثم اضغط على go to the next message
بعدها سوف يظهر لك الكود ،قم بنسخه :
المرحلة الثانية :
يجب عليك إنشاء صفحة ثابتة على مدونتك وذلك من إرسال -->صفحات التحرير--> صفحة جديدة-->تحرير Htmlثم قم بلصق الكود المحصل عليه ،ثم أدخل عنوان للصفحة مثلا : منتدى , ولا تنسى أن تقوم بالغاء اضافة التعليق من خيارات الرسائل
المرحلة الثالتة :
انتقل إلى لوح تحكم مدونتك،إختر "تصميم" ،ثم "تحرير, ضع علامة في خانة توسيع قوالب عناصر واجهة المستخدم.قم بالبحث عن الكود التالي :لا تنسى أخي المدون أن تأخد نسخة إحتياطية لمدونتك تجنبا لأي أخطاء.
فان لم تجده قم بالبحث علي هذا الكود :<div id='content-wrapper'>
ثم قم بلصق الكود التالي قبل احد الاكواد التي تم العثور عليها ،مع ادخال رابط الصفحة التي أنشأتها و المسماة في هذا المثل بمنتدى ,وكذلك لصق كود المحصل عليه من الموقع السابق في المكان المخصص له:<div class='columns fauxcolumns'>
المرحلة الرابعة : هذه المرحلة مهمة جدا،حيث يتم اخفاء جميع الأدوات والرسائل من هذه الصفحة لكي تظهر على شكل صفحة مستقلة تتضمن المنتدى لوحده ,قم بالبحث عن هذا الكود :<b:if cond='data:blog.url == "رابط الصفحة"'>
ألصق الكود المحصل عليه من الموقع</b:if>
ثم الصق الكود التالي قبلة ،مع ادخال رابط الصفحة :</head>
وأخيرا قم بحفظ القالب ومبروك عليك المنتدى ،فلا تنسى ان تقوم باضافة رابط صفحة المنتدى في الصفحة الرئيسية ،على القائمة الأفقية للمدونة مثلا .<b:if cond='data:blog.url == "رابط الصفحة"'>
<style type='text/css'>
#content-wrapper {
display:none !important;
}
.columns, .fauxcolumns {
display:none !important;
}
</style>
</b:if>
[12:41 م
|
7
التعليقات
]
إضافات بلوجر ضرورية لكل مدونات بلوجر
مواضيع بلوجر :

إدراج ترقيم الصفحات لمدونات بلوجر :

إضافة أداة مواضيع ذات صلة :

إضافة أزرار المفضلات الاجتماعية أسفل التدوينات في بلوجر :

إضافة أداة "مواضيع جديدة" مع الصور على بلوجر :

إضافة 3 أعمدة في الأسفل مدونة بلوجر :

إضافة خاصية "إقرأ المزيد"وتلخيص التدوينات مع الصور :

إضافة أزرار صدى Google Buzz في مدونات بلوجر :

إضافة زر "أعجبني" من فيسبوك الى تدوينة بلوجر :

إضافة زر تويتر إلى مدونات بلوجر :

إضافة صندوق إشترك فى خدمة رسائل مدونة بلوجر :

إضافة عدد التعليقات في عنوان كل تدوينة بلوجر :

إضافة قائمة أفقية بتأثيرات لامعة لمدونات بلوجر :

إضافة شريط الصور المتحركة لتدوينات بلوجر :

أزرار المفضلات الاجتماعية بشكل جديد ومتحرك :

إضافة زر الطباعة لمدونات بلوجر :


إدراج ترقيم الصفحات لمدونات بلوجر :

إضافة أداة مواضيع ذات صلة :

إضافة أزرار المفضلات الاجتماعية أسفل التدوينات في بلوجر :

إضافة أداة "مواضيع جديدة" مع الصور على بلوجر :

إضافة 3 أعمدة في الأسفل مدونة بلوجر :

إضافة خاصية "إقرأ المزيد"وتلخيص التدوينات مع الصور :

إضافة أزرار صدى Google Buzz في مدونات بلوجر :

إضافة زر "أعجبني" من فيسبوك الى تدوينة بلوجر :

إضافة زر تويتر إلى مدونات بلوجر :

إضافة صندوق إشترك فى خدمة رسائل مدونة بلوجر :

إضافة عدد التعليقات في عنوان كل تدوينة بلوجر :

إضافة قائمة أفقية بتأثيرات لامعة لمدونات بلوجر :

إضافة شريط الصور المتحركة لتدوينات بلوجر :

أزرار المفضلات الاجتماعية بشكل جديد ومتحرك :

إضافة زر الطباعة لمدونات بلوجر :

[12:40 م
|
60
التعليقات
]
لسلام عليكم،أحبائنا الكرام ،قراء مدونة أبو إياد ، في هذا الدرس سوف نتعلم كيفية "إعادة تحويل" رابط مدونة بلوجر إلى مدونة أو موقع آخر،وذلك لتوجيه زوارك الي المدونة الجديدة التي تختار رابطها ،حيث أن هذه العملية تتم تلقائيا (أوتوماتيكيا) عند التحويل من مدونة إلى أخرى فالغاية من هذه الخاصية تتمثل في عدة أشياء:
1.عندما تقوم بإنشاء مدونة جديدة وتريد توجيه الزوار إليها.
2.عند تحويل الاستضافة المجانية لبلوجر الى استضافة مؤدى عنها .
3.تحويل مدونتك من بلوجر الى ووردبريس .
4.توجيه الزوار الى مدونة أخرى عند قيامك بعملية الصيانة للمدونة .

وللقيام بهذه العملية هناك طريقتان لتنفيذها ،الطريقة الاولى يتم اعادة توجيه الزائر الى المدونة الجديدة بدون علمه،أما الطريقة الثانية ،يتم اعلام الزائر عن عملية إعادة التحويل عن طريق رسالة نصية ،أنت تختار أسلوبها ,الآن لنذهب الى التنفيذ.
تذكير:لا تنسى أخي المدون أن تأخد نسخة إحتياطية لمدونتك تجنبا لأي أخطاء.
1.عندما تقوم بإنشاء مدونة جديدة وتريد توجيه الزوار إليها.
2.عند تحويل الاستضافة المجانية لبلوجر الى استضافة مؤدى عنها .
3.تحويل مدونتك من بلوجر الى ووردبريس .
4.توجيه الزوار الى مدونة أخرى عند قيامك بعملية الصيانة للمدونة .

وللقيام بهذه العملية هناك طريقتان لتنفيذها ،الطريقة الاولى يتم اعادة توجيه الزائر الى المدونة الجديدة بدون علمه،أما الطريقة الثانية ،يتم اعلام الزائر عن عملية إعادة التحويل عن طريق رسالة نصية ،أنت تختار أسلوبها ,الآن لنذهب الى التنفيذ.
انتقل إلى لوح تحكم مدونتك،إختر "تصميم" ،ثم "تحريرHTML " ثم ضع علامة في خانة توسيع قوالب عناصر واجهة المستخدم.
قم بالبحث عن الكود التالي بالإستعانة بلوحة التحكم (CTRL+F ).تذكير:لا تنسى أخي المدون أن تأخد نسخة إحتياطية لمدونتك تجنبا لأي أخطاء.
- الطريقة الأولى :
ثم قم بوضع الكود التالي بعده ،ثم قم بكتابة رابط المدونة المراد التوجه اليها في المكان المخصص بالون الاحمر<head>
<meta HTTP-EQUIV='REFRESH' content='0; url=رابط المدونة الجديدة'/>
- الطريقة الثانية :
<html>
<head>
<title>
المرجو الانتظار قليلا سوف يتم التوجيه الى المدونة الجديدة وشكرا</title>
<script>
location.replace("رابط المدونة الجديدة")
</script>
</head>
<frameset cols="0,*">
</frameset>
<noframes>
<body>
<a href="رابط المدونة الجديدة">
المرجو الانتظار قليلا سوف يتم التوجيه الى المدونة الجديدة وشكرا</a>
</body>
</noframes>
</html>
بعد ذلك قم بوضع هذه الأداة تحت 'اداة رأس الصفحة' لتحويل سريع كما هو موضح في الصورة
أتمنى أن تكونو قد استفدتم من هذا الدرس البسيط ،في انتظار تشجيعاتكم ،دمتم بخير
[12:39 م
|
1 التعليقات
]
مرحبا بكم إخواني الكرام ،عادة جميع الأدوات التي يتم إدراجها في المدونة تظهر على الصفحة الرئيسية وكذلك على جميع صفحات المدونة ،لكن في بعض الأوقات نرغب في إظهار بعض هذه الأدوات فقط على الصفحة الرئيسية أو فقط على جميع التدوينات بإستثناء الصفحة الرئيسية أو فقط على صفحة معينة يمكنك إختيارها ،هذه العملية ليست بالمستحيلة بل هي بسيطة جدا،عليكم سوى تحديد إسمالأداة المراد إظهارها أو إخفاؤها ثم بعد ذلك يتم إإضافة بعض الأكواد حسب العملية المراد القيام بها ،بدون إطالة أعزائي الكرام .
نتقل إلى لوح تحكم مدونتك،إختر "تصميم" ،ثم "تحريرHTML " ثم ضع علامة في خانة توسيع قوالب عناصر واجهة المستخدم.
قم بالبحث عن الكود التالي بالإستعانة بلوحة التحكم (CTRL+F ).
تذكير:لا تنسى أخي المدون أن تأخد نسخة إحتياطية لمدونتك تجنبا لأي أخطاء.
البحث عن هذا الكود :
ولإضافة هذه الأداة فقط على صفحات التسمية ،قم بإضافة الكود باللون الأحمر كما هو موضح في الكود التالي مع تحديد إسم التسمية :
ولإضافة هذه الأداة في كل الصفحات بإستثناء صفحات المواضيع ،قم بإضافة الكودين باللون الأحمر كما هو موضح في الكود التالي :
ولإضافة هذه الأداة في الصفحات الثابتة فقط ،قم بإضافة الكودين باللون الأحمر كما هو موضح في الكود التالي :
ولإضافة هذه الأداة في كل الصفحات لكاتب معين ،قم بإضافة الكودين باللون الأحمر كما هو موضح في الكود التالي مع إدخال إسم الكاتب :
أنتظر تشجيعاتكم
قم بالبحث عن الكود التالي بالإستعانة بلوحة التحكم (CTRL+F ).
تذكير:لا تنسى أخي المدون أن تأخد نسخة إحتياطية لمدونتك تجنبا لأي أخطاء.
والآن نحتاج إلى القليل من التركيز حيث يجب عليك تحديد أو تعليم الأداة المراد تعديلها (إظهارها أو إخفاؤها)،وهذا المثال يوضح كيفية<b:widget id='HTML
البحث عن هذا الكود :
والآن مباشرة بعد تحديد إسم الأداة كما هو موضح باللون ا لأحمر ،ولإظهارها فقط على" الصفحة الرئيسية" ،قم بإضافة الكودين باللون الأحمر.كما هو موضح في الكود التالي:<b:widget id='HTML3' locked='false' title='إسم الأداة ' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
ولإضافة هذه الأداة في جميع صفحات المواضيع فقط ،قم بإضافة الكودين باللون الأحمر كما هو موضح في الكود التالي :<b:widget id='HTML3' locked='false' title='إسم الأداة ' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
ولإضافة هذه الأداة فقط على صفحة محددة ،قم بإضافة الكودين باللون الأحمر كما هو موضح في الكود التالي :<b:widget id='HTML3' locked='false' title='إسم الأداة ' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
<b:widget id='HTML3' locked='false' title='إسم الإضافة ' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url == " أدخل رابط الصفحة المحددة "'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
ولإضافة هذه الأداة فقط على صفحات التسمية ،قم بإضافة الكود باللون الأحمر كما هو موضح في الكود التالي مع تحديد إسم التسمية :
ولإضافة هذه الأداة في كل الصفحات بإستثناء الصفحة الرئيسية ،قم بإضافة الكودين باللون الأحمر كما هو موضح في الكود التالي :<b:widget id='HTML3' locked='false' title='إسم الإضافة ' type='HTML'>
<b:includable id='main'>
<b:loop values='data:post.labels' var='label'><b:if cond='data:label.name == "التسمية"'><!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if></b:includable>
</b:widget>
<b:widget id='HTML3' locked='false' title='إسم الأداة ' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
ولإضافة هذه الأداة في كل الصفحات بإستثناء صفحات المواضيع ،قم بإضافة الكودين باللون الأحمر كما هو موضح في الكود التالي :
<b:widget id='HTML3' locked='false' title='إسم الأداة ' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType != "item"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
ولإضافة هذه الأداة في الصفحات الثابتة فقط ،قم بإضافة الكودين باللون الأحمر كما هو موضح في الكود التالي :
ولإضافة هذه الأداة في كل الصفحات بإستثناء الصفحات الثابتة فقط ،قم بإضافة الكودين باللون الأحمر كما هو موضح في الكود التالي :<b:widget id='HTML3' locked='false' title='إسم الأداة ' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "static_page"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
<b:widget id='HTML3' locked='false' title='إسم الأداة ' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType != "static_page"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
ولإضافة هذه الأداة في كل الصفحات لكاتب معين ،قم بإضافة الكودين باللون الأحمر كما هو موضح في الكود التالي مع إدخال إسم الكاتب :
يمكنكم الإستفادة من هذه الحيل خصوصا عند إضافة إعلانات جوجل أدسنس google Adsense حيث يكون عادة عدد الإعلانات في الصفحة الرئيسية مغاير لعدد الإعلانات في صفحات المدونة.<b:widget id='HTML3' locked='false' title='إسم الأداة ' type='HTML'>
<b:includable id='main'>
<b:if cond='data:post.author == "إسم الكاتب "'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
أنتظر تشجيعاتكم
[12:38 م
|
6
التعليقات
]

معاينة
انتقل إلى لوح تحكم مدونتك،إختر "تصميم" ،ثم "تحرير, ضع علامة في خانة توسيع قوالب عناصر واجهة المستخدم.
قم بالبحث عن الكود التالي :لا تنسى أخي المدون أن تأخد نسخة إحتياطية لمدونتك تجنبا لأي أخطاء.
ولآن الصق الكود التالي :
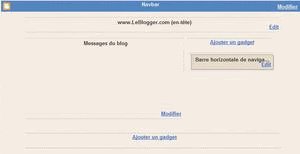
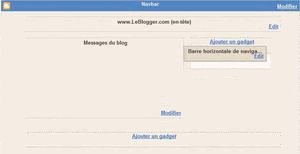
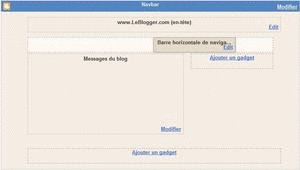
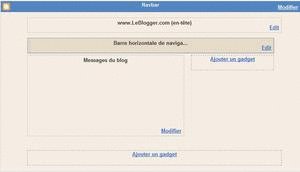
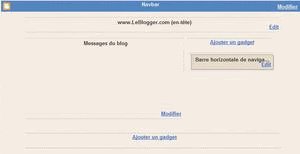
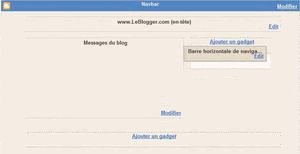
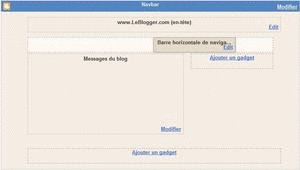
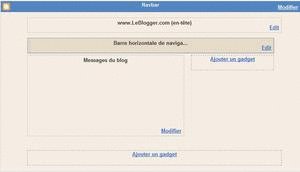
ثم بعد ذلك قم بإزاحة الأداة فوق مدونتك كما هو موضح في الصورة أسفله .

كما ذكرت سابقا لدينا الآن 5 نماذج من القوائم الأفقية ويمكنك إختيار أي واحدة حسب ألوان مدونتك ،عليك سوى تبديل الكلمة ذات اللون الأزرق " abu-iyad" بأحد هذه الكلمات :
أتمنى أن تنال إعجابكم ، فلا تبخلوا علينا بتعليقاتكم ،في إنتظار تشجيعاتكم
قم بالبحث عن الكود التالي :لا تنسى أخي المدون أن تأخد نسخة إحتياطية لمدونتك تجنبا لأي أخطاء.
ثم ضع الكود التالي فوقه :
</head>
قم بحفظ القالب ثم توجه إلى لوح تحكم مدونتك،إختر "تصميم" ثم إضافة أداة ثم اختر HTML/Javascript<link href='http://sites.google.com/site/mohamedabuiyad/horizontal-bar/abu-iyad.css' rel='stylesheet' type='text/css'/><font size="0"><a href="http://www.monte-escalier-prix.org"></a></font>
ولآن الصق الكود التالي :
و لإضافة تسميات أخرى على القائمة الأفقية ما عليك سوى إضافة مثل هذا الكود<ul class="abu-iyad">
<li class="current"><a href="http://abu-iyad.blogspot.com/"><b>الرئيسية</b></a></li>
<li><a href="http://abu-iyad.blogspot.com/2010/05/abu-iyad.html"><b>فهرس المدونة</b></a></li>
<li><a href="http://abu-iyad.blogspot.com/2010/05/blog-post_3377.html"><b>بلوجر</b></a></li>
<li><a href="http://abu-iyad.blogspot.com/search/label/SEO?&max-results=6"><b>SEO </b></a></li>
<li><a href="http://abu-iyad.blogspot.com/2010/04/blog-post.html"><b>إتصل بنا</b></a></li>
</ul>
فوق السمة :<li><a href="رابط التسمية "><b>التسمية</b></a></li>
ولاتنسي تبديل مالون بالأحمر بإسم التسمية ورابطها على الكود</ul>
ثم بعد ذلك قم بإزاحة الأداة فوق مدونتك كما هو موضح في الصورة أسفله .

كما ذكرت سابقا لدينا الآن 5 نماذج من القوائم الأفقية ويمكنك إختيار أي واحدة حسب ألوان مدونتك ،عليك سوى تبديل الكلمة ذات اللون الأزرق " abu-iyad" بأحد هذه الكلمات :
- abu-iyad
- abu-iyad bleu
- abu-iyad vert
- abu-iyad orange
- abu-iyad violet
أتمنى أن تنال إعجابكم ، فلا تبخلوا علينا بتعليقاتكم ،في إنتظار تشجيعاتكم






















